
Cek Validasi Template Blog Sangatlah diperlukan untuk mengetahui seberapa valid template blog yang kita pasang. Perlukan kita mengetahui kevalidan blog kita? jawabnya sangat penting. karena kevalidan blog mempengaruhi google search engine untuk meng-crawl atau membaca seberapa penting keberadaan blog sobat dimata google search engine. dan pada dasarnya google search engine sangatlah menyukai blog yang valid, terlebih google mengutamakan template blog yang valid HTML 5. Apa itu valid HTML 5 sudah kami bahas di bahasan yang lalu. untuk mempelajari tentang valid HTML 5 silahkan lihat juga artikel waroenk blog tentang ,"Apa itu valid HTML 5?"
Setelah memahami betapa pentingnya Validasi template blog sekarang kita menuju ke Cara Cek Validasi Template Blog. Untuk lebih memahami silahkan ikuti langkah - langkah Cek Validasi Template Blog berikut ini :
- Buka link berikut di tab baru : http://validator.w3.org
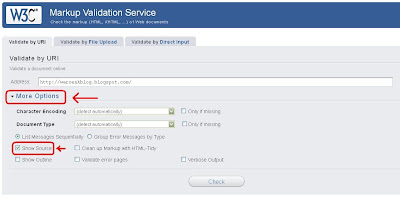
- Kemudian akan muncul jendela berikut ini:
- Tambahkan link hompepage blog anda ke kolom yang tersedia seperti pada gambar dibawah ini :
- Tambahkan link hompepage blog anda ke kolom yang tersedia seperti pada gambar dibawah ini :
- Kemudian Klik Check.
- Jendela halaman anda akan menampilkan seperti berikut ini :
- Keterangan tampilan validator diatas menunjukkan
- Kotak Atas : Tingkat Eror Template Blog Sobat (10 Eror 9 Warning)
- Kotak Tengah : Alamat Blog yang di cek kevalidannya (http://waroenkblog.blogspot.com/)
- Kotak Bawah : Tipe Dokumen HTML yang digunakan (HTML 5)
- Kemudian untuk melihat dimana letak EROR template blog sobat silahkan pada jendela W3C sobat putar scrol mous sobat kebawah untuk melihat lebih detail, maka akan muncul tampilan seperti berikut:
- Kemudian klik pada angka EROR untuk melihat dimana letak kesalahan validasi template blog sobat, seperti gambar berikut.
- Copy Sebagian Kode kemudian cocokan dengan Edit HTML di template blog sobat (Gunakan Ctrl + F untuk mempermudah pencarian) dan benahi kesalahan tersebut
- Simpan Template Blog sobat setelah dibenahi kemudian lakukan kembali cek validasi template blog sobat untuk melihat perbahan yang sobat lakukan apa sudah mengurangi EROR pada Validator.
- Ulangi Kegiatan diatas hingga template blog sobat menjadi lebih valid dari awal sobat cek validator blog sobat.







14 Komentar
Apa ke untunganya mengetahui yang valid bos, ini web saya banyak yang valid http://togel.wen9.com
BalasHapusKeuntungannya bagi blogger yang ingin di percayai sama google maka akan mengatur agar blognya valid HTML 5. karena google menyukai blog yang Valid HTML 5
HapusPunyaku parah, 76 error, 3 warning.
HapusGak bisa benerinnya lagi.
Hadech.
Kunjungannya ya sob.
Komentar ini telah dihapus oleh administrator blog.
Hapustutorialnya sangat lengkap terima kasih :)
BalasHapushttp://acilbireuen.blogspot.com/
sama-sama mas. terimakasih sudah mampir di blog jelek ini...
Hapuswah... tempat saya 157 Errors, 202 warning(s)
BalasHapusitu ngaruhnya dimana ya mas lau ada yang error gitu di blog di code html ya ??
cos tampilannya baik2 aja tuh.
http://blog-nya-newbie.blogspot.com/
Benar gan, susunan kode CSS itu ada berbagai macam dan salah satunya adalah HTML 5.
Hapusoke silahkan
BalasHapusoke makasih..
BalasHapusthanks gan....
BalasHapuskunjungi balik gan....
http://sdiindonesia.blogspot.com/
sama-sama, ane langsung ke TKP gan
Hapusthanks gan :D
BalasHapussilahkan mampir:
http://www.piratesware.blogspot.com
oyi gan, makasih sudah mampir
HapusMohon untuk tidak menyematkan LINK HIDUP, Kalau sobat ingin mendapat kunjungan balik silahkan tinggalkan LINK Blognya Tapi jangan LINK HIDUP karena Komentarnya akan saya Hapus. Terimakasih