Kode CSS Tombol (Buttom)
.wrb-animated {
font-family: Helvetica, Arial, sans-serif;font-size: 18px;font-weight: bold;color:#111 !important;padding: 10px 25px;margin: 0 20px;text-shadow:0px 1px 0px rgba(255,255,255,0.3)text-decoration: none;}
Kode CSS Untuk Efek Animasi Tombol
.effect-1 { transition: padding 1s; -webkit-transition: padding 1s; -moz-transition: padding 1s; -o-transition: padding 1s; -ms-transition: padding 1s;}
.effect-1:hover { padding: 10px 200px;}
.effect-2 { transition: border-radius 2s; -webkit-transition: border-radius 2s; -moz-transition: border-radius 2s; -o-transition: border-radius 2s; -ms-transition: border-radius 2s;}
.effect-2:hover { -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px;}
.effect-3 { transition: border-radius 1s; -webkit-transition: border-radius 1s; -moz-transition: border-radius 1s; -o-transition: border-radius 1s; -ms-transition: border-radius 1s;}
.effect-3:hover { border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px;}
.effect-4 { transition: border-radius 1s; -webkit-transition: border-radius 1s; -moz-transition: border-radius 1s; -o-transition: border-radius 1s; -ms-transition: border-radius 1s;}
.effect-4:hover { border-radius: 50px 5px 50px 5px; -webkit-border-radius: 50px 5px 50px 5px; -moz-border-radius-topleft: 50px; -moz-border-radius-topright: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 50px;}
.effect-5 { transition: border-radius 1s; -webkit-transition: border-radius 1s; -moz-transition: border-radius 1s; -o-transition: border-radius 1s; -ms-transition: border-radius 1s;}
.effect-5:hover { border-radius: 5px 50px 5px 50px; -webkit-border-radius: 5px 50px 5px 50px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 50px; -moz-border-radius-bottomleft: 50px; -moz-border-radius-bottomright: 5px;}
Kode CSS Tombol Efek Shapes
.square { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.rounded { -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px;}
.shape-1 { -webkit-border-radius: 5px 50px 5px 50px; border-radius: 5px 50px 5px 50px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 50px; -moz-border-radius-bottomleft: 50px; -moz-border-radius-bottomright: 5px;}
.shape-2 { -webkit-border-radius: 50px 5px 50px 5px; border-radius: 50px 5px 50px 5px; -moz-border-radius-topleft: 50px; -moz-border-radius-topright: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-bottomright: 50px;}
Kode CSS untuk Mengubah Warna
Untuk kode CSS warna dibawah ini silahkan anda sesuaikan dengan mengubah kode warna yang berawalan tanda pagar "#" yang dimana pada kode dibawah ini sudah saya beri warna merah. untuk mengetahui kode warna yang anda inginkan silahkan anda lihat kode warna disini.warna { border: solid 1px #841FF0; background-color: #A93EF0; background: -moz-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -webkit-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -o-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -ms-linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); background: linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); -webkit-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; -moz-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF;}
.warna:hover { background-color: #EE5EF0; background: -moz-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -webkit-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -o-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -ms-linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%); background: linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%);}
.warna:active { background-color: #AB83C9; background: -moz-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -webkit-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -o-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -ms-linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%); background: linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%);}
Kode CSS Untuk Mengaktifkan Tombol Animasi 3D
<a class="wrb-animated square warna effect-1" href="http://www.waroenkblog.com/">JASA BLOG</a>Nah kode-kode diatas memang agak rumit untuk dipahami pemula, untuk itu berikutnya saya akan membahas cara pemasangannya secara rinci agar lebih mudah untuk dipahami. untuk itu silahkan ikuti petunjuk berikut ini dengan cermat.
Langkah Pertama : Menentukan Model Tombol Yang Akan Digunakan.
- Silahkan lihat : Demo Tombol Animasi 3D | Waroenk Blog
- Tentukan tombol yang mana yang akan digunakan.
- Perhatikan Kode yang dibutuhkan.
Maka kode yang dibutuhkan adalah kode :
- wrb-animated
.wrb-animated {
font-family: Helvetica, Arial, sans-serif;font-size: 18px;font-weight: bold;color:#111 !important;padding: 10px 25px;margin: 0 20px;text-shadow:0px 1px 0px rgba(255,255,255,0.3)text-decoration: none;}
- square
.square { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
- warna
.warna { border: solid 1px #841FF0; background-color: #A93EF0; background: -moz-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -webkit-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -o-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -ms-linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); background: linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); -webkit-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; -moz-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF;}.warna:hover { background-color: #EE5EF0; background: -moz-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -webkit-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -o-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -ms-linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%); background: linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%);}.warna:active { background-color: #AB83C9; background: -moz-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -webkit-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -o-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -ms-linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%); background: linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%);}
- effect-1
.effect-1 { transition: padding 1s; -webkit-transition: padding 1s; -moz-transition: padding 1s; -o-transition: padding 1s; -ms-transition: padding 1s;}.effect-1:hover { padding: 10px 200px;}
Maka Kode yang akan kita pasang adalah gabungan kode "wrb-animated square warna effect-1" diatas :
.wrb-animated {font-family: Helvetica, Arial, sans-serif; font-size: 18px; font-weight: bold; color:#111 !important; padding: 10px 25px; margin: 0 20px; text-shadow:0px 1px 0px rgba(255,255,255,0.3) text-decoration: none;}.square { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}.warna { border: solid 1px #841FF0; background-color: #A93EF0; background: -moz-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -webkit-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -o-linear-gradient(top, #A93EF0 0%, #D07FF0 100%); background: -ms-linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); background: linear-gradient(top, #A93EF0 0% ,#D07FF0 100%); -webkit-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; -moz-box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF; box-shadow: 0px 0px 1px #9F85F0, inset 0px 0px 1px #FFFFFF;}.warna:hover { background-color: #EE5EF0; background: -moz-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -webkit-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -o-linear-gradient(top, #EE5EF0 0%, #CA61C9 100%); background: -ms-linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%); background: linear-gradient(top, #EE5EF0 0% ,#CA61C9 100%);}.warna:active { background-color: #AB83C9; background: -moz-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -webkit-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -o-linear-gradient(top, #AB83C9 0%, #9F8BC9 100%); background: -ms-linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%); background: linear-gradient(top, #AB83C9 0% ,#9F8BC9 100%);}.effect-1 { transition: padding 1s; -webkit-transition: padding 1s; -moz-transition: padding 1s; -o-transition: padding 1s; -ms-transition: padding 1s;}.effect-1:hover { padding: 10px 200px;}
Langkah Kedua : Memasang kode CSS diatas pada Edit HTML.
- Silahkan masuk ke dasbor blog anda.
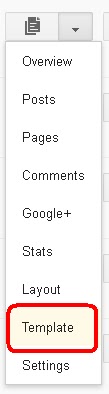
- Klik panah kebawah seperti pada gambar yang diberi kotak merah :
- Kemudian Pilih >> Template
- Dilanjutkan dengan klik >> Edit HTML >> Proceed / lanjutkan
- Setelah masuk ke jendela Edit Html kemudian silahkan cari kode ]]></b:skin> dengan cara klik Ctrl + F pada keyboard Komputer anda kemudian masukkan kode tersebut.
- Setelah ketemu silahkan pasang kode yang telah ditentukan di langkah pertama diatas tepat diatas kode ]]></b:skin>
- Kemudian Simpan Pengaturan.
- Masuk ke menu Entry Baru / Posting Artikel Baru
- Kemudian ubah ke mode HTML
- Kemudian pasang kode aktifasinya dan masukkan sesuai dengan kode yang ditentukan pada langkah pertama Misalnya : wrb-animated square warna effect-1
- Maka kode yang dipasang :
<a class="wrb-animated square warna effect-1" href="URLTUJUAN/">TEKS</a>
- Untuk lebih jelasnya lihat petunjuk gambar dibawah ini.
- Setelah selesai terpasang sesuai kode yang anda tentukan kemudian silahkan Publikasikan atau disimpan pengaturan langkah ke tiga ini.
- Lihat hasilnya apakah sudah sesuai dengan keinginan atau belum.
Demikian diatas Cara Pemasangan Kode CSS Tombol Animasi 3D yang sudah saya terangkan dengan rinci dan jelas, semoga dapat membantu anda dalam mempercantik tampilan blog anda. terimakasih atas kunjungannya dan jangan sungkan untuk tinggalkan komentar anda pada kolom yang tersedia.




0 Komentar
Mohon untuk tidak menyematkan LINK HIDUP, Kalau sobat ingin mendapat kunjungan balik silahkan tinggalkan LINK Blognya Tapi jangan LINK HIDUP karena Komentarnya akan saya Hapus. Terimakasih